| Главная » Файлы » Скрипты uCoz |
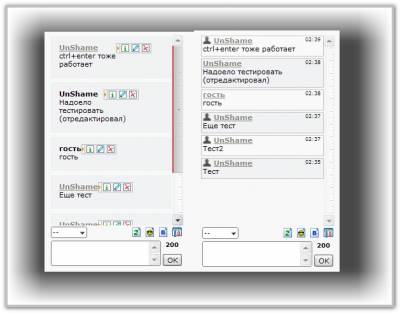
Чат, загружающийся на страницу
| 06.10.2011, 18:58 | |
 Описание Новый вид чата - теперь он грузится прямо на странице, а не во фрейме. Основных плюса два: быстрая загрузка и куча новых возможностей при изменении вида сообщений. Ну и конечно же избавление от iframe'a. Редактирование сообщений также грузится не в отдельном окне, а прямо в диве с чатом. Реализовано это как два режима чата, между которыми можно переключатся по нажатию кнопки управления сообщениями. Также к чату прикручено автообновление с запоминанием на куках. В остальном после установки скрипта чат никак не изменится. Установка Заливаем скрипт в папку js в корне сайта. Заливаем картинку в папку images в корне сайта. В том месте где у вас чат добавьте перед $CHAT_BOX$ Code <div id="editordiv" style="overflow: scroll;display:none;overflow-x: hidden;height: 300px;"></div> <div id="chatdiv" style="overflow: scroll;overflow-x: hidden;height: 300px;"><img style="padding-top:150px;padding-left:10px;" align="center" src="/images/chatloading.gif" border="0" width="150px" /></div> В Форме добавления сообщений Мини-чата заменяем: $FLD_AUTOUPD$ на Code <select id="mchatRSel" class="mchat" size="1" title="Автообновление" style="font-size:7pt;"><option value="100000000">--</option><option value="5">5 сек</option><option value="15">15 сек</option><option value="30">30 сек</option><option value="60">1 мин</option><option value="120">2 мин</option></select> href="$RELOAD_URI$" на Code onclick="chatreloading();editorreloading();" class="p" href="$MSGCTRL_URI$" на Code id="chateditbtn" class="p" В css добавьте Code #mchatIfm2 {display:none;} .p {cursor:pointer;} [code][/code] | |
| Просмотров: 5137 | Загрузок: 0 | Рейтинг: 2.0/1 | |
| Всего комментариев: 0 | |