| Главная » Файлы » Скрипты uCoz |
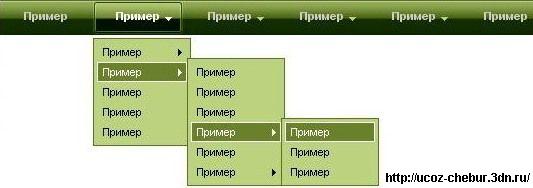
Горизонтальное выпадающее меню
| 10.12.2009, 18:45 | |
 Способ установки: 1. Содержимое архива Vupadaysheye meny.rar(папки img и css вместе с содержимым) залеваем в корень сайта 2. Этот код вставляем после <head>
Code <link rel="stylesheet" type="text/css" href="/css/Meny.css" /> Если хотите что б было как меню то вставляйте в шаблоне
Code <span class="preload1"></span> <span class="preload2"></span> <ul id="nav"> <li class="top"><a href="Ссылка" class="top_link"><span>Пример</span></a></li> <li class="top"><a href="Ссылка" id="products" class="top_link"><span class="down">Пример</span></a> <ul class="sub"> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li class="mid"><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li class="top"><a href="Ссылка" id="services" class="top_link"><span class="down">Пример</span></a> <ul class="sub"> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li class="top"><a href="Ссылка" id="contacts" class="top_link"><span class="down">Пример</span></a> <ul class="sub"> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка" class="fly">Пример</a> <ul> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li class="top"><a href="Ссылка" id="shop" class="top_link"><span class="down">Пример</span></a> <ul class="sub"> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> <li><a href="Ссылка">Пример</a></li> </ul> </li> <li class="top"><a href="Ссылка" id="privacy" class="top_link"><span>Пример</span></a></li> </ul> 4. Ставите $GLOBAL_MENY$ после . | |
| Просмотров: 539 | Загрузок: 2 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |