| Главная » Файлы » Скрипты uCoz |
Хинт для сайта (несколько)
| 11.02.2010, 18:23 | |
вобщем пример на гл старнице
Code <script type="text/javascript" src="/mw_hint.js"></script> <style type="text/css" media="all"> .hint{ background-color:#74B2D4; line-height:10px; color:white; font-family:verdana; font-size:14px; width:auto; border-top:1px solid white; border-right:1px solid white; border-bottom:1px solid white; border-left:2px solid blue; margin:1px; padding:8px; position:absolute; visibility:hidden; } </style> 2. Загрузить файл mw_hint.js на сервер
_________________________________________________________________________________________
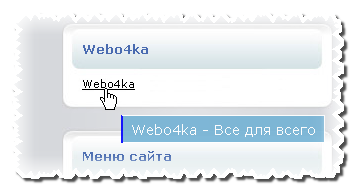
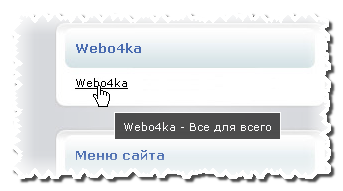
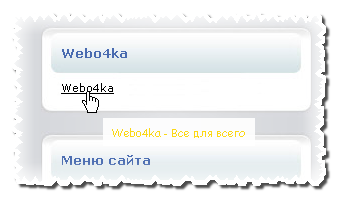
Заменяем обычное оформление title на чёрный хинт
Code <link type="text/css" rel="StyleSheet" href="http://webo4ka.3dn.ru/Ucoz/hintblack.css" /> <script type="text/javascript" src="http://webo4ka.3dn.ru/Ucoz/hintblack.js"></script> _________________________________________________________________________________________ Вставить в шаблон, в самый верх, между <head> и </head>
Code <link type="text/css" rel="StyleSheet" href="http://webo4ka.3dn.ru/Ucoz/Webo4ka.css" /> <script type="text/javascript" src="http://webo4ka.3dn.ru/Ucoz/Webo4ka.js"></script>
Источник: http://webo4ka.3dn.ru/ | |
| Просмотров: 815 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |