| Главная » Файлы » Скрипты uCoz |
Кнопки в стиле google
| 05.10.2011, 11:04 | |
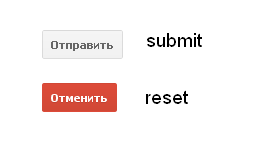
 $IMAGE1$ В css сайта вставляйте следующий код: Code input[type="submit"] { background-image: -webkit-gradient(linear,left top,left bottom,from(#f5f5f5),to(#f1f1f1)); background-image: -webkit-linear-gradient(top,#f5f5f5,#f1f1f1); -webkit-border-radius: 2px; -webkit-user-select: none; background-color: whiteSmoke; background-image: linear-gradient(top,#f5f5f5,#f1f1f1); background-image: -o-linear-gradient(top,#f5f5f5,#f1f1f1); border: 1px solid gainsboro; border: 1px solid rgba(0, 0, 0, 0.1); border-radius: 2px; color: #666; cursor: pointer; font-size: 11px; font-weight: bold; height: 29px; line-height: 27px; margin: 5px; padding: 0 8px; text-align: center; } input[type="submit"]:hover { border: 1px solid rgba(0, 0, 0, 0.2); box-shadow:0px 0px 2px gainsboro; -webkit-box-shadow:0px 0px 2px gainsboro; -moz-box-shadow:0px 0px 2px gainsboro;} input[type="reset"] { display: inline; vertical-align: middle; background-color: #D14836; background-image: -webkit-linear-gradient(top,#dd4b39,#d14836); background-image: -moz-linear-gradient(top,#dd4b39,#d14836); background-image: -ms-linear-gradient(top,#dd4b39,#d14836); background-image: -o-linear-gradient(top,#dd4b39,#d14836); background-image: linear-gradient(top,#dd4b39,#d14836); border: 1px solid transparent; color: white; cursor: pointer; text-shadow: 0 1px rgba(0, 0, 0, 0.1); -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; font-size: 11px; font-weight: bold; text-align: center; height: 29px; line-height: 27px; outline: 0; padding: 0 8px; margin: 5px; position: relative; display: -moz-inline-box; display: inline-block; } input[type="reset"]:hover { background-color: #c03725; background-image: -webkit-linear-gradient(top,#dd4b39,#c03725); background-image: -moz-linear-gradient(top,#dd4b39,#c03725); background-image: -ms-linear-gradient(top,#dd4b39,#c03725); background-image: -o-linear-gradient(top,#dd4b39,#c03725); background-image: linear-gradient(top,#dd4b39,#c03725); box-shadow:0px 0px 2px transparent; -webkit-box-shadow:0px 0px 2px transparent; -moz-box-shadow:0px 0px 2px transparent;} } Все готово! P.S. если у вас уже были прописаны стили для input[type="reset"] и input[type="submit"] - удалите их. | |
| Просмотров: 1659 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |