| Главная » Файлы » Скрипты uCoz |
Получить ссылку на новость
| 18.12.2009, 20:31 | |
 Вставляем код в страница материалов и комментариев(новости) к нему Куда хотим, место выбираем сами.
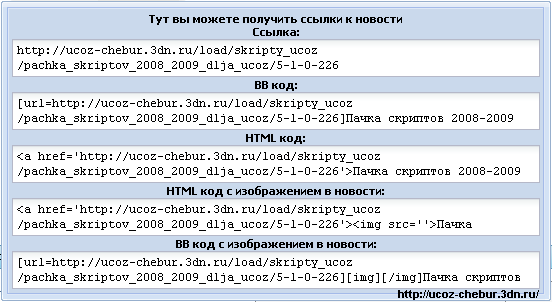
Code <a href="#" class='button' onclick="_uWnd.alert('<b>Тут вы можете получить ссылки к новости $ENTRY_NAME$<br>Ссылка:<textarea cols=\'25\' rows=\'1\' style=\'width: 100%; font-size: 12px;\' readonly=\'readonly\' scrolling=\'auto\' onclick=\'select(this)\'>$ENTRY_URL$</textarea></b><br><b>BB код:</b><textarea cols=\'25\' rows=\'1\' style=\'width: 100%; font-size: 12px;\' readonly=\'readonly\' scrolling=\'auto\' onclick=\'select(this)\'>[url=$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea><br><b>HTML код:<textarea cols=\'25\' rows=\'1\' style=\'width: 100%; font-size: 12px;\' readonly=\'readonly\' scrolling=\'auto\' onclick=\'select(this)\'><a href=\'$ENTRY_URL$\'>$ENTRY_TITLE$</a></textarea><b>HTML код с изображением в новости:<textarea cols=\'25\' rows=\'1\' style=\'width: 100%; font-size: 12px;\' readonly=\'readonly\' scrolling=\'auto\' onclick=\'select(this)\'><a href=\'$ENTRY_URL$\'><img src=\'$OTHER1$\'>$ENTRY_TITLE$</a></textarea><b>BB код с изображением в новости:<textarea cols=\'25\' rows=\'1\' style=\'width: 100%; font-size: 12px;\' readonly=\'readonly\' scrolling=\'auto\' onclick=\'select(this)\'>[url=$ENTRY_URL$][img]$OTHER1$[/img]$ENTRY_TITLE$[/url]</textarea></b>','',{w:550,h:300,tm:9000}); return false;"><div>Получить прямые ссылки к новости</div></a> Потом чтобы придать красоты нашей кнопке В ваш Css Вставляем
Code .button {margin:0 1px;display:inline-block;border-top:1px solid #ccc;border-bottom:1px solid #ccc;text-decoration:none;outline:0;} .button div {text-align:center;background:url(http://s3.amazonaws.com/floomby/12_11_2009/fwF142EDnk6rl2GpUsDClw.gif) repeat-x;background-position:bottom left;padding:3px 6px 4px 6px;margin-right:-2px;left:-1px;position:relative;z-index:999999;font:11px 'Arial';color:#666;border-left:1px solid #ccc;border-right:1px solid #ccc;} .button:hover {border-top:1px solid #8ac;border-bottom:1px solid #8ac;text-decoration:none;} .button:hover div {background-position:bottom right;color:#568;border-left:1px solid #8ac;border-right:1px solid #8ac;} Если боимся лезть в CSS? не беда!
Code <style> .button {margin:0 1px;display:inline-block;border-top:1px solid #ccc;border-bottom:1px solid #ccc;text-decoration:none;outline:0;} .button div {text-align:center;background:url(http://s3.amazonaws.com/floomby/12_11_2009/fwF142EDnk6rl2GpUsDClw.gif) repeat-x;background-position:bottom left;padding:3px 6px 4px 6px;margin-right:-2px;left:-1px;position:relative;z-index:999999;font:11px 'Arial';color:#666;border-left:1px solid #ccc;border-right:1px solid #ccc;} .button:hover {border-top:1px solid #8ac;border-bottom:1px solid #8ac;text-decoration:none;} .button:hover div {background-position:bottom right;color:#568;border-left:1px solid #8ac;border-right:1px solid #8ac;} </style> Если у вас в новостях под изображение используется Дополнительное поле 1($OTHER1$) то ставим и не думаем | |
| Просмотров: 504 | Загрузок: 0 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |